|
|
|
|---|---|
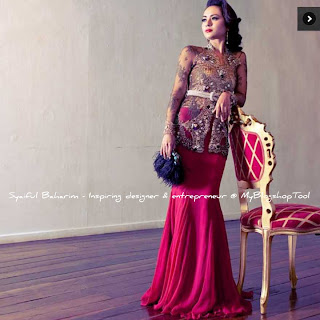
| Designer | Syaiful Baharim : The Atelier 2012/2013 Showcase. |
| xxx | 128.90 |
| Description | RECAP - A very impressive, sleek and inspiring designer, tailored a fabulous collection line to celebrate his involvement in the fashion industry.. |
| Category | Business / Fashion / Designer |
| Caught at his website http://www.syaifulbaharim.com aka The Atelier, 2012 marks Syaiful's 10th anniversary in the fashion industry. This award winning designer is the creative force behind Syaiful Baharim Atelier and is well known for high fashion wedding and evening creations, from traditional and Muslimah attire to "batik" resort-wear. The designer has dressed members of the royalty, celebrities, the well heeled VIP's. He is "the-go-to-designer" of Malaysian and abroad fashionistas, and has previewed his collections and works in Jakarta, London, Manila, Singapore and even Sydney Australia. To celebrate his decade long illustrious career, Syaiful showcases a look for 2012/2013 with a liberal dose of jewel tones and color, bold prints and ingenious layering of patterns on patterns with tactile and precious fabrics. The collection here are both structured and flowy, armor like but delicate. Details such as pleats are coupled with playful visible zippers, ribbons tied as laces, velvet borders, bejeweled bows and star-burst beading, perfectly balancing fashion flamboyance with stylish restraint. Recognizing that every woman is unique, Syaiful customizes individual looks, but always with the distinctive Syaiful Baharim stamp. The woman who wears Syaiful exudes a quiet confidence with her own style and flair, but love to be challenged and delighted. Recently Syaiful is eyeing to showcase his designs and collections abroad when interviewed on a Womens Talk Show (WHI) aired every weekdays at 12 noon in Malaysia. His advise to young designers: ..make sure you are prepared internally and externally if you want to make it big abroad. Tidy up your designs to keep in par with the establish designers in making sure you are at the same level... |
My BlogShop Tool
My Blogshop Tool - Responsive Blogger template/theme with shopping cart, auto e-mail notification - invoice, tutorials and code snippets included.
Syaiful Baharim Designer Showcase 2012/2013
Market Your Product Like a Blog - Ping It Free!
| Subject | List of ping services to Ping your product pages |
|---|---|
| xxx | RM13.50 |
| Description | Market you blogshop products with ping services. Use blog services tool to quickly introduce your product to readers and prospects. |
| Category | Marketing / Product Release / Search ENgine / How To's |
| More Details | Here's a list of some of the best ping blog services. Since that your blogshop is actually a blog, you can Ping your product pages just like one! By Ping-ing your product pages once published, it helps feed readers in gathering information that your blogshop is updated. On the other end, people who reads these feed reader services will find your published page (or blog) and more will visit. More visits means more prospect right? Another easy and alternative way to quickly introduce you new business product from you blog shop or store and the best thing is that it's FREE! Important notice: Please do not over ping your published page or blog as the server's you ping to will ban your blogshop URL, thus preventing from receiving data and updates for a certain time period. It is best that you ping your blog product pages within a 24 hour time frame between each pings . Here's the list of some of the best Blog Ping-ing Services available.PingMyBlogPingMyBlog.com is a service which does the hard work for you. They notify major blog directories in one click so that everyone knows about your latest blogs.Certainly saves you the time of having to it manually! A great way to improve the popularity of your blog and make sure the search engines crawl and index your site properly. TotalPingA good tool to promote your blog and with TotalPing!PingOmaticUse Ping-O-Matic to let different search engines that your blog or blogshop has recently been updated.FeedSharksFeed Shark, a free online tool that easily promotes your blog or website - with the simple push of a button!Feed Shark pings a variety of services to notify the internet world that your blog, website, RSS feed has been recently updated! Auto-Ping.ComWith Auto Ping Service, you can notify search engines, blog and RSS directories that your blog is updated or created. The benefits are faster Search engine indexing, increased visibility and more traffic. Works for any type of blog or site. PinglerFree ping your blog or published pages with Pingler.Com.Google PingIf your blog is not listed Google search results, Google really wants to know about it. As fresh published informations and contents is best for readers, and searchh engines too!Enter your blog's web or feed address at Google Ping and the service will do it's best to add it to the searched index as quickly as possible. AutoPingerJust set your blogs and AutoPinger will ping them on "auto-pilot", fast, easy, cool and hassle free!BlogPingToolNotify search engines that your blog is created. The benefits are faster search engine indexing, increased visibility and more traffic.It only takes less than 30 seconds to do this with BlogPing Tool which is completely free and easy. Works for any type of blog or website. PingOatPingoat notifies a number of services that keep track of weblogs and publish them. By pinging with PingOut, , you let the services know that your blog has been updated and hence, they crawl and index your site, publishing your blog pages contents. This will certainly increase your blog's visits..BulkPingBulk Ping is a very unique auto mass ping service. It will certainly re-enegize your bloggshop and bring more readers to your blog.With Bulk Ping you invite the Search Engines to visit your site & crawl fresh content & index new links that will definately results in targetted traffic. Ping.InPing.IN is a blog ping service that notifies weblog on-line services like blog search engines. Thus will enable them to index your blog fast and make your content (product page) available for a larger audience.PingThatBlogUpdate Services You can indicate your blog's changes to these update services also known as blog ping servers when your blog has been updated and your blog is ready to be published. You can improve your blog's popularity by using many blog ping servers at a time.PingMiarrobaFrom this section you may send pings to different blog directories, feed syndicators and news search engines. The title and page URL fields are compulsory, but not your feed URL. It is important to insert your feed URL if you want to notify syndication pages and news search engines.PingatesPingates is a service that pings a number of FEED reader and blog directory services. By pinging, you let the services know that your blog has been updated,This will alert search engine crawlers on updates coming from your blog or blogshop. BlogBuzzerPing Your Blog to Blogbuzzer.Its a Free Ping Service PingABlog - EZEEZE Pinger is a free service to help you ping your blogs to many search engines and aggregators automatically. EZE Pinger updates different Search engines and Blog Directories that your blog has been updated. This is a great way to improve the popularity of your blog. We regularly check these services to make sure that they're legit and functional.Rss3.0- Blog PingA free service that they hope you find very useful. Entering your website or blog RSS feed URL, and as optional, select whcih weblog services to Ping too.The ping-ing here will notify all sites checked of updates on your web site or blog almost instantly! Icerocket - Ping UsPing your blogshop product pages to IceRocket and you can also use IceRocket's XML-RPC interface to automate this process. |
Blog Shop Payment Info via auto E-mail Responder
| How To's | Editing your e-mail invoicing data |
|---|---|
| Price | RM23.60 |
| Description | Tips on editing your e-mail data for auto invoicing received upon successful customers purchase orders. |
| Code Location | Location code > Template > Edit HTML |
| More Details | The auto e-mail invoice received once your customer fill the simple form and checkout pertains enough information on orders and your blogshop details. Here's a brief look through on the details from the codes provided in the blogshop template per line:- data.shop_name = "My Online Shop"; This data will output your blog store name on the e-mail invoice. It's located on the top most header and also at the e-mail title field. data.shop_url = "http://your_blog.blogspot.com"; This will be your blog shop url. This field will create links to data in the e-mail invoice. data.shop_thankyou = "http://your_blog.blogspot.com/p/thank-you.html"; This is the URL that will re-direct the sender once success submission from your checkout form. Please include the proper URL without the trailing slashes. data.shop_email = "your_email@gmail.com"; Your e-mail address will be shown on the body of the e-mail invoice. This e-mail address will be the point of reply-to in customer's email inbox. data.shop_currency = "MYR"; This will set the currency used/set for your blogshop. Change this to consistently output the currency with your shopping cart settings. data.shop_bizname = "Irsah Indesign Cart Theme"; This field will output in your blogshop business details in the e-mail body. Normally a company name is best (or brand). data.shop_bizaddress = "P15, Cahaya, 68000 KL Malaysia"; This field will output on the e-mail body in the company detail section. A clear address is required in making sure positive relationship transactions in the later. data.shop_bizphone1 = "017-361 8321"; data.shop_bizphone2 = " 016-361 8321"; data.shop_bizphone3 = " 019-361 8321" ; These three fileds will output the telephone numbers in the contact details. For the first top most filed, the handphone number is best due its setting in conjunction with the sms field output. The later, you can included fax number, office number which ever you feel required. data.bank1 = "MAYBANK"; data.bank1_acc_no = "1234 1234 1234 12"; data.bank1_acc_name = "Ahmad bin Abu"; data.bank2 = "CIMB"; data.bank2_acc_no = "4567 9876 1234 89"; data.bank2_acc_name = "Ali bin Bapoo"; data.bank3 = "BANK ISLAM"; data.bank3_acc_no = "4321 1234 4321 1234"; data.bank3_acc_name = "Siti Nurhaliza"; These are the datas for your banking accounts and transactions. In data.bank* = you can include your banking name and address too. But the number of charcters are limited to 160 chars. data.bank*_acc_no = your full banking account number for easy payment either on-line or over the counter. data.bank*_acc_name = the name registered with the bank account. Please state in full the name provided for the above account. Some general note.You can include additional data within the " " (quotes) as desired, but you can NOT add nor change codes with the above format.Be in mind, for security reasons, please do not include:-
The data above is enough to make transactions as all payment online requires:-
Banking systems have already taken care for us on the safety and security for your accounts online and offline. |
Upload Product Image Activate FancyZoom
|
|
|
|---|---|
| How To's | Upload your product image in the post pages |
| Price | RM75.50 |
| Description | How to upload a product image easily to your Blogger product/post pages |
| Moderation | Easy |
| Details | While editing your Blogger post pages uploading your product image is made much more easier. Here are the simple eteps to upload your product image.
You can also upload supporting images to the body of your product page. You can upload any image sizes to the post product body but the system will select "medium" size for default. Sizes larger than this will distort your product tables. This is why we opt for the FancyZoom feature provided by Blogger :-) Make sutre FanzyZoom setting is turned on in Dashboard > Settings > Other Setting > Lighbox feature. |
Gallery Title Link Issue Workaround
7 Promising Malaysian On-line Supplier Wholeseller
| Sub | Malaysian Dropshippers Wholesellers Suppliers Product Release. | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Price | RM84.20 | ||||||||||||||
| Description | List of active, reliable and most engaged dropshippers/suppliers by agents around the world including Malaysian bloggers. | ||||||||||||||
| Category | Start on-line business | ||||||||||||||
| More Details | As we've just introduced our collections of small business blogshop themes and template, we've received a massive amount of e-mail's from fellow bloggers on where and how to start. Well, for one thing, it depends. What do you aim for and how committed you are on your on-line business? For this case, here we are listing 7 promising dropshippers wholesellers, reliable and actively providing quality products for their agents to start up your on-line business. Do take not that, to properly select the one's suitable for your on-line business environment, study these dropshipper's supplier background as much as you can. Read from users feedback , blogs or any articles which can lead you to the right direction. 7 Promising Dropshippers Agents Malaysian Do Business With-In random order.HandbagWholesale.My
Malaysia's largest fashion bag/handbag supplier with price offered at the lowest for quality goods. Handbag Wholsale.My has its own factory in China, Indonesia and Thailand to produce quality and guaranteed supply to all dealer's around the world.
The products introduced were carefully with strict quality control. A plus point as their goods are cetified with "Halal" certifications in order to fulfill Malaysia's customer's demand. Currently handbagwholsale.my stocks their latest trendy and fashionable goods. This is to facilitate the high demand by dealers and also to keep with the market trend. Goods available from handbags, bags, dresses, designer perfumes women's accessories, tops, a few men's clothing, men's jacket and backpacks. DemiBorong.Com
Demi Borong which means wholeseller/supplier in Malay has variety of product selection to choose for your on-line business.
Items from clothing such as blouses, Muslimah scarfs, t-shirts, branded women's shirts and trousers, jeans, the baju kebaya (traditional Malay dress), baby clothings, handbag supplies, Men's branded shirts and pants, health food products, the Musllimah kaftan and jubah, Muslimah Tee's and maternity dresses. Currently their products produced from outside of Malaysia factories and kept in stock located in Seremban Negeri Sembilan, about an hour car drive from Kuala Lumpur. Membership is charged MYR50 for a lifetime fee. EdyMall
Items and goods offered from health suppliments, special men's health products, women's products, books, e-books, technological products and also Islamic products. Edy Mall also includes several wholesale priced items for your business selection. MYR100 is required upon registration with Edy Mall but before that, users get 30 day FREE access to use EdyCart, their in-house shopping store cart. After the 30 day FREE access period, registered users are charged MYR1 per day. Young Khalifah
Young Khalifah supplies Islamic items and products to sell and also services such as ranging from children's clothing and learning tools, children's playgroup and also parents circles. Detail supplied items by Young Khalifah includes, their own Islamic clothing line, creative books, eduicational products, Muslimah attire, Muslimah clothings and accessories including men's items. Users are required to registered with Young Khalifah with a membership fee of MYR135. Heartbeat.My
As a business partner with Heartbeat, you ONLY need to find customers who are looking for gifts and design the photos for them. Then you just upload the final photo (jpg) to Heartbeat for gift printing. Heartbeat will do the rest like gift printing, quality control, packaging and deliver to your customer or to you directly. Services includes custom printed mugs, t-shirts, pillow cushions, printed handphone casing, velvet box, photo box, printed button, keychain and anything you can imagine for custom printing. Currently Heartbeat has more than 100 unique items for grabs and can be pushed on to your up-coming on-line store. MoonAbaya.com
MoonAbaya.Com dropship programme allows you to make good money selling jubah (Muslimah attire) online either through your website, blogshops, forums and facebook pages. You can also sell them to your family, friends and colleagues. What's great about MoonAbaya jubah dropship programme is you don't need to keep stock or get stuck with items that you can't sell. Only buy from MoonAbaya after you make the sale, and then pocket your commission. MuslimNiaga.Com
MYR300 registration fee is required to set-up your on-line shop, here at Muslim Niaga. A monthly MYR50 members fee is also required for your on-line shop registered with their domain. They provide an on-line store for you to start your business with more than 250 goods to sell on your shop/store. Once registered with Muslim Niaga, you are entitled to become one of their nominated suppliers. Last WordsHopefully this list will help you out in finding reliable dropshippers or whole-sellers/suppliers for your on-line store. Do consider choosing the products offered by these on-line suppliers and most important is to read thoroughly their terms and conditions. There you go, a list of promising on-line suppliers for you to jump start your on-line blogshop or store. Make full use of supporting services offered by these whole-sellers/suppliers/dropshippers websites in providing you the initial setup for your on-line business. |
E-Mail Notifier/Invoice A Reality Check
| Topic | Why use e-mail notifier/invoice? | ||||
|---|---|---|---|---|---|
| Price | RM42.80 | ||||
| Description | Reality check on current blogshop users trends and e-commerce blog store owners guide. | ||||
| Category | Blogshop initial setup | ||||
| Details | Before setting up your blog shop or blog store, it could be wise to study what's current and what's not! You will have a general idea on how the online small business works and how to get the most from it. Let's take a random case study. Here in our template and articles, we also post great info which we actually face while building and developing our client friends e-commerce store (website) and even their blogshops!
Providing a simpler item/product select for your on-line store would be an added advantage. With the help from shopping cart (by wojodesign group) as a medium to store data, would ease user in navigating and place required purchase orders. Unlike the outside world, here in Malaysia, customer's or visitor's who purchase items from on line blog stores are keen on e-mail systems and notifications. They like to fill forms but with minimal details as possible??? A case study on couple of our client's blogshop, 1 out of 48 purchase orders in a week, are coming from payment gateway systems, for example PAYPAL or Google Wallet. While the rest, surprisingly preferred on-line banking or ATM transactions. And from the purchase orders, 85% went through (confirmed payments) via e-mail and banking transactions, and only 5% confirmed their payments via online payment gateway. So, we can safely assume that Malaysian on-line users/shoppers are still "conventional" per say, in on-line transaction methods, as in our personal opinion, payment gateway system would actually work best for e-commerce blogs or websites.
With that said, using e-mail as notifier and also as an on-line invoicing would be a great help! This is due to users can get more options in finalizing their payments/purchase orders to your shop with the simple use of one's e-mail address. FYI, an e-mail addresses is actually used to send payment in various transactions, either payment gateway or on-line banking transfer (which includes your account number). You can easily oversee your customer's transactions breaking point tto help improve your blog shop services after. E-mails is somewhat personal, you as the blog store owner could liaise with your customer more conveniently and build a healthy relationship. If the purchase does not go through, you can still get in touch with them and provide more updates from your shop directly to their mail. Please, by gathering these information, do not over send e-mails, as once tagged "SPAM", your e-mail address would smell trouble to other mailing providers. To conclude, get the reality check! Study on what would be best for your blog store and try to foresee how would your future customer flow and payment methods would be preferred. It's great to have versatile shopping cart script like SimpleCart.js by wojodesign group. With a few tweaks, you can quickly change your blog store payment system from e-mail send from setting to re-directs to secured payment gateway systems. You can actually switch to the payment options which will work best or better yet, get all of the payment system available on your store! That would be a plus option for your users. Stay tuned to our blogs and support articles for customization features, updates and tutorials. Hopefully you can start up your on-line business in no time :-) irsah Irsah inDesigns |
Blogshop Guide Step 1 Install Template
| Item Name | Step 1 Install My BlogShop Tool E-Commerce Theme. |
|---|---|
| Price | RM15.90 |
| Description | Download and upload the template files and installing pre-assigned product pages to blog post/pages. |
| Stock/Size Available | Version 1.0 |
| More Details | Downloads and Files
Installing Product Post/PageGo to Setting > Post and Comments > Post > click edit Post Template > copy the following code below and paste in the available box:-<table border="1" class="cart_product">
<tbody>
<tr>
<th class="thumb_image" id="thumb" width="45%"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTh8TnqfYfCYQQNkVs4aPmFhY2WpIr-KhO-_zGCpdJiE1N0RAMZBPhXgYZrCDoGcOgqEuzWXJwRg1hvZq4aLtsEJyZBvymNiU9vGXihvwwApDmLi8lQaBYp4aPbbfC3IBwKa-vjD2Eig/s1600/11.jpg" onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}"><img class="item_thumb" alt="thumb" border="0" thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTh8TnqfYfCYQQNkVs4aPmFhY2WpIr-KhO-_zGCpdJiE1N0RAMZBPhXgYZrCDoGcOgqEuzWXJwRg1hvZq4aLtsEJyZBvymNiU9vGXihvwwApDmLi8lQaBYp4aPbbfC3IBwKa-vjD2Eig/s1600/11.jpg" id="BLOGGER_PHOTO_ID_5610175970378217570" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTh8TnqfYfCYQQNkVs4aPmFhY2WpIr-KhO-_zGCpdJiE1N0RAMZBPhXgYZrCDoGcOgqEuzWXJwRg1hvZq4aLtsEJyZBvymNiU9vGXihvwwApDmLi8lQaBYp4aPbbfC3IBwKa-vjD2Eig/s1600/11.jpg" style="cursor: hand; cursor: pointer; display: block; height: 200px; margin: 0 auto; width: 200px;" /></a></th>
<td><input class="item_add" type="button" value="Add to Cart" /></td>
</tr>
<tr>
<th><b>Item Name</b></th>
<td class="item_name">Product Name Goes here!</td>
</tr>
<tr>
<th><b>Price</b></th>
<td class="item_price">rm99.99</td>
</tr>
<tr>
<th><b>Description</b></th>
<td class="item_Description">Your product description here!</td>
</tr>
<tr>
<th><b>Stock/Size Available</b></th>
<td>Stock count here!</td>
</tr>
<tr>
<th><b>More Details</b></th>
<td>Place extra thumbs/images of product here</td>
</tr>
</tbody>
</table>
Press Save Settings > your done! Click Newer Items button below for the next installation steps. |
Send Form Checkout/Thank You Page - Step 2
 | |
|---|---|
| Item Name | Installation Step 2 Checkout Form andThank You Page |
| Price | RM59.95 |
| Description | Tutorial add code snippets to install custom checkout with automated e-mail invoicing and notifications. Add custom Thank You auto re-deirect page for personal touch. |
| Stock/Size Available | Location Blogger Dashboard > Add Pages section |
| More Details | Go to Pages > Add Page > Blank Page > write the page title like so " Checkout " (without quotes). Click HTML > copy below code to the Blogger editor body:- <center>
<h2>
Currently in your Cart</h2>
</center>
<div class="simpleCart_items">
</div>
<div id="cartTotal">
<div class="total_quantity">
You have <strong><span class="simpleCart_quantity"></span></strong> items in cart.</div>
<div class="total_amount">
Total Amount Due: <strong><span class="simpleCart_total"></span></strong></div>
</div>
<div class="clear">
</div>
<br />
<div id="orderScroller">
<div id="contact-form">
<form action="" id="contact" method="post">
<fieldset>
<label for="firstname">First Name</label>
<input id="first_name" name="firstname" placeholder="First Name" title="Enter
your First Name" type="text" />
<br />
<label for="lastname">Last Name</label>
<input id="last_name" name="lastname" placeholder="Last Name" title="Enter
your Last Name" type="text" />
<br />
<label for="email">Your E-mail</label>
<input id="email" name="email" placeholder="yourname@domain.com" title="Your e-mail address" type="text" />
<br />
<label for="phone">Phone @ H/P</label>
<input id="phone" name="phone" placeholder="Preferred mobile number" type="text" />
<br />
<label for="address">Delivery Address</label>
<textarea id="address" name="address" placeholder="Full address please for prompt delivery, include unit number, street, area, state and country."></textarea>
<br />
<label for="postcode">Postal Code</label>
<input id="postcode" name="postcde" placeholder="Address postal code" type="text" />
<br />
<label for="message">Your Message</label>
<textarea id="comments" name="message" placeholder="Optional"></textarea>
</fieldset>
<br />
Further details will be sent to you automatically via e-mail. We hope you had a great experience here at our store. We look forward for your next visit. Thank You.
</form>
<br />
<span style="float: right; font-size: 85%; margin-left: 2%; width: 48%;">
Please read through on our <a alt="terms and policy" href="http://goirsah.blogspot.com/p/policy.html"><strong>Terms and Policy</strong></a> for purchase orders submission. All details submitted are kept confidential and will not be published.
</span>
<!-- /end #contact-form -->
<a class="simpleCart_checkout" href="javascript:;"><span class="checkout_btn">Send Order</span></a>
</div>
<script type="text/javascript">
simpleCart({
checkout: {
type: "SendForm",
url: "http://blogshop-cart.net76.net/sendcart.php",
method: "POST",
currency: "MYR",
extra_data: {
first_name: document.getElementById('first_name').value,
last_name: document.getElementById('last_name').value,
email: document.getElementById('email').value,
phone: document.getElementById('phone').value,
address: document.getElementById('address').value,
postcode: document.getElementById('postcode').value,
message: document.getElementById('comments').value,
}
}
});
</script>
</div>
To change your checkout currency find this code:- currency: "MYR", Currently it is set to Malaysian Ringgit. You can enter "USD" for US Dollar, "GBR" for Great Britain Pound Sterling etc. Find more pre-assigned currency code at http://simplecartjs.org. You can also include your custom currency code through this template tutorial here. After finished, click Publish Page. Double check that your page has a " Checkout " title before saving! After your customer filled their details and cliked the send form button, the automated e-mail will re-direct to your own custom " Thank You " page. Custom Thank You PageYou can create a personal thank you page by going to Pages > Add Page > Blank Page. At the title area write " Thank You " (withput quotes). On the body of the page you can customised a special thank you page for your customer when they have successfully submitted the checkout form. A sample of the thank you page you can find here at http://my-blogshop-tool.blogspot.com Feel free to copy the codes by right clicking and select View Page Source > copy the HTML codes form this line:- <!-- Thank you page body starts --> To this line of code snippet <!-- Thank you page body ends --> After you're done, click Publish Page and view the page that you have built. Please cjeck that the URL of the bar will look like so:- http://your_blog_name.blogspot.com/p/thank-you.html If you do not have the above URL, create a new page a use the same steps stated. You will have a quick start in building your own " thank you " page and starting your on-line business. |
Custom Currency Editing Blogshop Tool Step 3
| Item Name | Step 3 Custom Shopping Cart Currency. |
|---|---|
| Price | RM85.50 |
| Description | Steps and tutorial on how to change current blogger theme shopping cart currency with simplecart v3.0 integration |
| Stock/Size Available | Location > Edit Template |
| More Details | Simplecart version 3.0 makes it possible and easy to implement your custom currency of choice. While in Template Edit HTML > press simultaneously Ctrl + F4 > and type in the search keyword:- simpleCart.currency You will be forwarded to the below code snippets. <script type='text/javascript'>
//<![CDATA[
simpleCart.currency({
code: "MYR" ,
name: "Malaysia Ringgit" ,
symbol: "RM" ,
delimiter: " " ,
decimal: "." ,
after: false ,
accuracy: 2
});
//]]>
</script>
You can change simplecart checkout options/settings for currency here, and it will display through the price indicators through out your blog store. More info and implementation, you can find through simplecart.js documentation page by wojodesign group. Do take note that Simplecart.js has already pre-installed several country currencies of choices. Please browse through the documentation for installation codes..
Click Newer Item for next installation guide.
|
SimpleCart E-Mail Notifier/Invoicing Step 4 Guide
| Item Name | Step 4 Installation Guide Custom Auto/Send E-mail | ||||
|---|---|---|---|---|---|
| Price | RM62.30 | ||||
| Description | Tutorial and code snippets for customizing automated e-mail notification/invoicing. | ||||
| Stock/Size Available | Location Template > Edit HTML | ||||
| More Details | Go to Template > Edit HTML > scroll down to bottom of template code > you will find this pieces of code snippets:- <b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
//<![CDATA[
simpleCart.bind( 'beforeCheckout' , function( data ){
data.first_name = document.getElementById("first_name").value;
data.last_name = document.getElementById("last_name").value;
data.email = document.getElementById("email").value;
data.phone = document.getElementById("phone").value;
data.address = document.getElementById("address").value;
data.postcode = document.getElementById("postcode").value;
data.comments = document.getElementById("comments").value;
// Your custom e-mail data starts here
data.shop_name = "My Online Shop";
data.shop_url = "http://your_blog.blogspot.com";
data.shop_email = "your_email@gmail.com";
data.shop_currency = "MYR";
data.shop_bizname = "Irsah Indesign Cart Theme";
data.shop_bizaddress = "P15, Cahaya, 68000 KL Malaysia";
data.shop_bizphone1 = "017-361 8321";
data.shop_bizphone2 = " 016-361 8321";
data.shop_bizphone3 = " 019-361 8321" ;
data.bank1 = "MAYBANK";
data.bank1_acc_no = "1234 1234 1234 12";
data.bank1_acc_name = "Ahmad bin Abu";
data.bank2 = "CIMB";
data.bank2_acc_no = "4567 9876 1234 89";
data.bank2_acc_name = "Ali bin Bapoo";
data.bank3 = "BANK ISLAM";
data.bank3_acc_no = "4321 1234 4321 1234";
data.bank3_acc_name = "Siti Nurhaliza";
});
//]]>
</script>
</b:if>
The codes above are self explanatory. These code snippets will provide data to your e-mail notifier/responder. Data compiled here includes your blog store URL, store name, your business name, business address, your banking particulars, contact etc. Fill in the appropriate fields indicated in between the quotes. A sample e-mail notifier to your customer will look like this.
A sample a-mail notifier to the blog store owner will look like so:-
Click Save Template and test your check out page using an extra e-mail address (which you have access) as your customer's e-mail and fill in the particulars > click Send Order > and check your "test" customer e-mail and also your e-mail inbox. If you have a problem, please contact us using the comment form below. We do provide general support, but for advance options a small donation fee would be required. Click Newer Item for the next installation guide. |
Add Lightweight Jquery Featured Slider Step 5
| Item Name | Step 5 Install Lightweight Featured Slider with Caption |
|---|---|
| Price | RM9.90 |
| Description | Tutorial and code snippet installing custom featured slider with ediable captions. |
| Stock/Size Available | Location Theme Layout |
| More Details | We already included the necessary lightweight Jquery scripts and CSS styling for this theme. You can go to Layout > Find Slide widget > click Edit > copy and paste below code in the HTML body:- <div id="my-slideshow"> <ul class="bjqs"> <li><img title="This is slider caption 1." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLfo-ZmtUO4pu-vyhmANkYGX5P5ZY3aT5is8jtMkjGDsFKrPphEJot7Upjzlq_ZK-Gw_03jutHU1PTZ63LL8zUl_heZD3xDmOGC5QSQRUo3T-o8o04lR9mskGE6QZBtRW_f6sNMVN4RBM/s1600/IMG_0186.JPG"/> </li> <li><img title="This is slider caption 2." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTE6Djna2bAW4nPUODpZ6FwCbO-N83ii7tQ7f_driWa1VprpnjG76LZBpfbmZ1GWmsSgZA34yxoYmKJS_c2SsJOyqA4qujvQwjB0KNEkpxEd4UKSTSjz9ppq3HsldLxTZ5kdeJOn_rmZc/s1600/fesyen2.jpg"/> </li> <li><img title="This is slider caption 4." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGiy8TD2G-1HiHRXAq2vmN8HOptNyI9xz6A0JK2THYYCvryLahnj6dr6DTk-AGW2W_8Kaif7sLcuttgXgOSO1GxoSIdZQ4hRFLBJF760bk5jZWi6m7yEFMtsaovss7HGmGb57pivvQeU8/s1600/leighton-meester-mtv-movie-awards-2012-06.jpg"/> </li> <li><img title="This is slider caption 5." src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYPEdopR0DYInKG6dHWVOrMkVHZ151YxLW3BQtNQMDC7ObAS505qUTP4ofzVzJmMtb32FKDURiFhNyS0iPCw-60MEm1AwtIiEnY65F_ZvHH0PIAEYRBqzvzTKk600EXUKVPTh-uOZDjL8/s1600/iStyle-Kids-Fesyen-3.jpg"/> </li> </ul> </div> For each <li> .... </li> tags above indicates an image slide. To change and image, find the code like so:- src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYPEdopR0DYInKG6dHWVOrMkVHZ151YxLW3BQtNQMDC7ObAS505qUTP4ofzVzJmMtb32FKDURiFhNyS0iPCw-60MEm1AwtIiEnY65F_ZvHH0PIAEYRBqzvzTKk600EXUKVPTh-uOZDjL8/s1600/iStyle-Kids-Fesyen-3.jpg" and change to your desired image URL. For best image display results, an image size of 700px wide and 240px high is required. To change the caption sentences, edit at this snippet of code:- title="This is slider caption 5." Sentences or wordings in the title tags are rendered as captions for each of the image slider. Click Newer Items for the next installation guide. |
Subscribe to:
Posts (Atom)
Product Category
Include Downloads & Tutorials Links.
Theme PageTest
2.92s fully loaded @ 1.2Kb
Results Powered by WebpageTest.OrgCom

Support
- How-To (3)
- Issues (1)
- Tutorials (3)
- Updates (2)
- Workaround (1)
2012 My BlogShop Tool | Designed by: Irsah inDesigns | More Template at Blogger Template Collection